"Gmail" by Michal Szymanski
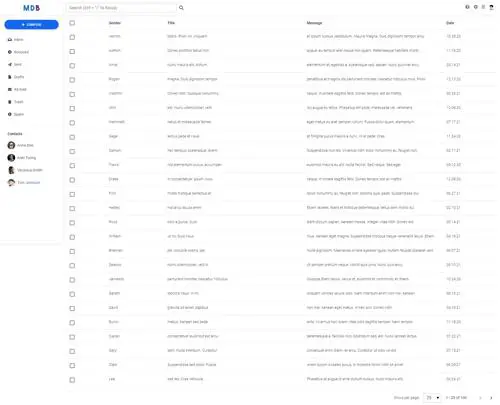
Desktop

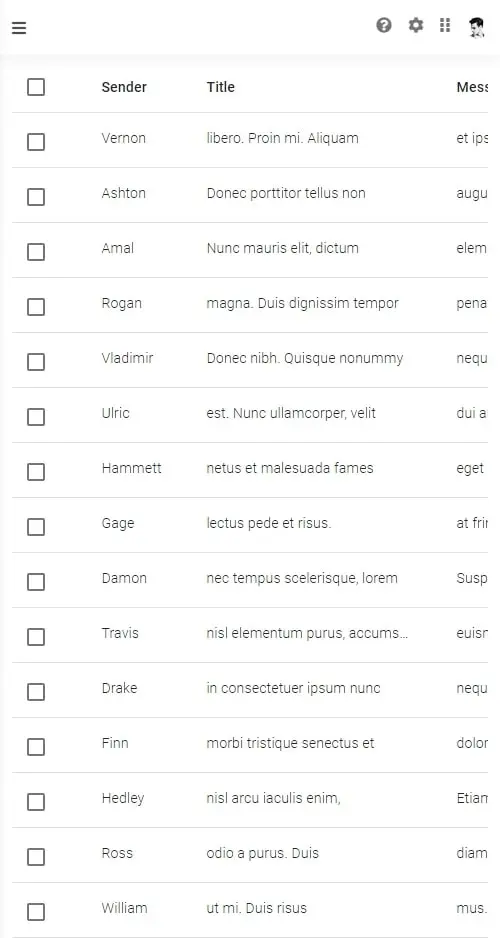
Mobile

Description
The most famous email service that helps to send and receive mails over the Internet recreated in Material Design 2.0 using MDB 5.
The project includes a navigation sidenav menu, navbar with search input, and advanced table with rows for displaying messages
Live demo & source codeFrom the creator, about the project:
Michal Szymanski
It was a relatively simple project as I mostly used predefined MDB components. As a further convenience, Gmail itself has the style and theme of Material Design, so MDB is perfect for this project.
Customized datatable combined with dual navigation (Sidenav + Navbar), very typical in material design, plays the main role here.
Video tutorial - create your own "Gmail App"